Tworząc aplikację mobilną masz do wyboru osobne aplikacje dla iOS i Android lub wspólny kod we frameworku Flutter czy React Native. Poznaj bliżej różnice pomiędzy tymi rozwiązaniami. Przygotowaliśmy szczegółowe porównanie.
Aktualizacja 11.06.2024 r.
Z tego artykułu dowiesz się:
• Czym jest mobilna aplikacja natywna i framework
• W jakich językach programowania tworzy się aplikacje mobilne
• O plusach i minusach aplikacji natywnych oraz we Flutterze i React Native
• Jakie biblioteki SDK oferuje Tpay
Jak wynika z raportu Tpay “Jak Polacy kupują online 2023. Roz_ważny konsument w niepewnych czasach”, dla aż 56% e-konsumentów w wieku 25-34 lat i 46% w wieku 35-44 lat pierwszym wyborem narzędzia zakupowego jest smartfon. Kupujący doceniają łatwość dokonywania zakupów z urządzenia, które zawsze mają pod ręką.
Dodatkowym profitem jest coraz szerzej dostępna możliwość realizowania wygodnych i bezpiecznych płatności mobilnych, co czyni cały proces zakupowy jeszcze przyjaźniejszym. Ale na tym nie koniec!
Magia apki mobilnej i SDK
Konsument jest coraz bardziej przyzwyczajony do wygody i ograniczania liczby zakupowych kroków. Zamiast logować się na konto poprzez przeglądarkę, wkładać do koszyka produkty z mobilnej wersji strony i przechodzić do bramki płatności - woli cały proces ograniczyć do jednego miejsca. Co więcej, swoje wybory i preferencje może zapisać i w pełni dostosować do rozdzielczości ekranu.
Dobrze zaprojektowany proces umożliwia klientowi zakupy z dowolnego miejsca, a powiadomienia push to dziś znacznie skuteczniejsze narzędzie marketingowe niż tradycyjny mailing, czy nawet reklamy w social mediach! Kluczem do sukcesu jest osadzenie wszystkich etapów transakcji w aplikacji mobilnej sklepu.

Właściciele e-commerce’ów często borykają się z kwestią właściwego wyeksponowania procesu płatności za zakupy w aplikacji. Konieczność przechodzenia z aplikacji do przeglądarki systemowej może zmniejszać konwersję nawet o 10% i zwiększać liczbę porzuconych koszyków. Jak temu przeciwdziałać?
Z pomocą przychodzą gotowe biblioteki mobilne: SDK (Software Development Kit), często tworzone przez dostawców zewnętrznych rozwiązań (takich jak bramka płatnicza Tpay), aby:
• ułatwić wdrożenie danego komponentu,
• ograniczyć koszty i czas pracy developerów i testerów,
• zapewnić zgodność z pozostałymi elementami aplikacji sklepowej.
To kompletne rozwiązanie, w pełni przetestowane i gotowe do łatwego wdrożenia. Dostępne dla różnych systemów operacyjnych, zarówno w wersji natywnej jak i multiplatformowej.
Framework a technologia natywna
Według szacunków StatCounter, mobilny system operacyjny Android w październiku 2023 r. posiadał niemal 70% udziału w światowym rynku; iOS - dedykowany iPhone’om - prawie 30%. Dla porównania, w Polsce OS od Google jest niekwestionowanym faworytem z wynikiem 85,5% w stosunku do 14,4% dla iOS. Od kilku lat, wraz z wycofaniem Windows Phone, są to w zasadzie jedyni gracze na rynku.
Każdy system operacyjny ma swój “ulubiony” język programowania, na bazie którego powstają miliony aplikacji gromadzonych w systemowych marketplace’ach. Pod względem konstrukcji, apki mobilne można podzielić na natywne (pisane w kodzie właściwym dla danej platformy) oraz frameworki (stworzone na jednym kodzie dla obu systemów operacyjnych).
Aplikacje natywne są tworzone zazwyczaj:
• dla Android w Kotlin (oficjalny język programowania), Java
• dla iOS w Swift (oficjalny wybór Apple) i Objective-C
Frameworki dla apek mobilnych to:
• Flutter od Google (oparty o język Dart)
• React Native stworzony przez Facebooka (działający na bazie JavaScript)
• Kotlin Multiplatform - rynkowa nowość, którą warto mieć na uwadze.
Flutter
Flutter, czyli framework uruchomiony przez Google w 2018 roku, jest oparty o język programowania Dart i jego główną przewagą jest jeden, wspólny kod, za pomocą którego tworzy się aplikację jednocześnie dla urządzeń z systemem operacyjnym Android i iOS. Kolejnym plusem jest tzw. hot reload, funkcja bardzo doceniana przez programistów. Z jej pomocą można w czasie rzeczywistym wprowadzać zmiany w aplikacji i tym samym testować funkcjonalność pod kątem UI.
Choć Flutter uchodzi za rozwiązanie stworzone z myślą o apkach o średnim poziomie złożoności, korzystają z niego czołowe światowe marki, w tym tak potężne marketplace, jak eBay czy Alibaba (właściciel Marki AliExpress), a także BMW czy najnowsza wersja Google Pay (w całości napisana we Flutterze).
Nie sposób odmówić temu frameworkowi lekkości, przyjaznego procesu developmentu i szybkiego time-to-market. W ślad za rosnącą popularnością Fluttera, coraz więcej e-sklepów decyduje się na własną aplikację mobilną: z tym rozwiązaniem jest to zdecydowanie tańsza opcja.
Gotowe biblioteki mobilne SDK to krok w stronę łatwej implementacji bramki płatniczej bezpośrednio w aplikacji mobilnej sklepu. Nasze SDK-i przygotowaliśmy tak, aby właściciele e-commerce’ów nie musieli poświęcać środków i czasu na wdrożenie tej funkcjonalności - tak potrzebnej w rosnącym w siłę trendzie m-commerce. Błyskawiczne wdrożenie w komplecie z pełną dokumentacją techniczną i instrukcją tworzymy w najbardziej rozwojowych technologiach: od natywnych, aż do multiplatformowych, takich jak Flutter czy React Native - mówi Klaudia Krajewska, Product Manager w Tpay.

React Native
React Native to framework Open Source stworzony przez Facebook Inc. (obecnie Meta Platforms) w 2015 roku. W roku 2020 był rozwiązaniem najchętniej wybieranym przez twórców aplikacji mobilnych. Ogromnej popularności przysporzyło mu oparcie o język programowania JavaScript - jeden z czołowych skryptów do tworzenia m.in. stron WWW. W React Native powstały liczne aplikacje o globalnym zasięgu: Facebook, Instagram, Airbnb, Uber Eats czy Discord.
Framework umożliwia tworzenie za pomocą jednego źródła kodu aplikacji bardzo zbliżonych wyglądem i działaniem od natywnych rozwiązań dla iOS i Android. Wszystko dzięki tzw. React Native Bridge - mostowi łączącemu kod JS z takimi elementami urządzenia mobilnego jak kamera czy moduł GPS.
Tworzenie aplikacji ułatwia modułowa struktura, a szeroki wachlarz predefiniowanych komponentów znacznie skraca czas developmentu. Popularność React Native sprawia, że ogromnym wsparciem służy aktywna społeczność programistów na całym świecie.
Choć uniwersalny, React wymaga niekiedy użycia innych języków programowania (Java, Swift, Objectiove-C), a tym samym - wsparcia programistów natywnych. Warto też mieć na uwadze “właściciela” React Native - zmiany w polityce Meta Platforms mogą mieć realny wpływ na rozwój tego frameworku.
Aplikacje natywne vs framework [PORÓWNANIE]
|
Cecha
|
Aplikacje natywne
|
Framework Flutter
|
React Native
|
|
Czas wdrożenia dodatków, np. SDK
|
Wdrożenie obejmuje dwa osobne systemy operacyjne i wymaga odrębnych aplikacji.
|
Jedna aplikacja obsługuje Android
i iOS - krótsze wdrożenie.
|
|
Wydajność
|
Wysoka - aplikacje stworzone są w oparciu o dedykowane platformy i API.
|
Prawie identyczna jak w natywnych, ale rozbudowane interakcje z interfejsem mogą być wolniejsze.
|
Niższa niż aplikacjach natywnych i Flutter. Przy - często niezbędnym - uzupełnieniu o inne języki programowania (Java, Swift, Objective-C), aplikacja może notować spadki wydajności.
|
|
UX/UI
|
Interfejs jest w pełni zgodny
z wymaganiami aplikacji dla Android i iOS
|
Bardzo rozbudowany i UX friendly, możliwość wzbogacenia o szereg widgetów.
|
Szeroki wybór komponentów i bibliotek, w tym predefiniowanych, zapewnia development zgodny z natywnym UX.
|
|
Koszt utworzenia i utrzymania
|
Droższe przez rozbudowany development i koszty utrzymania.
|
Jeden kod nie wyklucza zaangażowania zarówno testów aplikacji na obu platformach jak
i developerów specjalizujących się w danym systemie.
|
|
Czas developmentu
|
Od podstaw tworzone są dwie osobne aplikacje - jest więc średnio dwukrotnie dłuższy.
Zaangażowanie to np. 2 developerów iOS i 2 dla Androida.
|
Możliwość współdzielenia logiki biznesowej i elementów interfejsu pomiędzy platformami to dużo krótszy czas developmentu.
Przy wyborze React Native łatwiej skompletujesz zespół: JavaScript to jeden z popularniejszych języków programowania.
Przykładowy zespół developerski to 1-3 specjalistów.
|
|
Wsparcie techniczne
|
Zarówno Android, jak i iOS mają rozbudowany support, grupy wsparcia i inne źródła do poszukiwania pomocy.
|
Mniejsze, ale dynamicznie rosnące wsparcie techniczne ze względu na krótki staż Fluttera na rynku.
|
Szerokie i ugruntowane wsparcie społeczności programistów i praktyków.
|
|
Dla jakich aplikacji?
|
Złożonych, wielopoziomowych, potrzebujących dużych mocy obliczeniowych i opartych o zaawansowaną grafikę.
|
O średnim stopniu złożoności
i niższych wymaganiach UI, np. sklepów, portali aukcyjnych.
|
Wykorzystujących komponenty urządzenia, lecz biznesowych, niewymagających złożonych widoków i animacji. Warto przeprowadzić audyt wydajności.
|
|
Użycie innego sprzętu
|
Łatwy dostęp do GPS, mikrofonu, aparatu urządzenia mobilnego, Bluetooth dzięki działaniu bezpośrednio w OS.
|
Praca z elementami urządzenia może być trudniejsza i wymagać dodatkowych działań, w tym korzystania z innych bibliotek.
|
Doskonale integruje się z komponentami urządzenia, pochłania mniej pamięci niż aplikacja we Flutter.
|
źrodło: https://blog.flutter.wtf/flutter-vs-native/
Aplikacje natywne czy framework - co wybrać?
Odpowiedź, jak często bywa w IT, brzmi: “to zależy”. W tym wypadku od wymagań, jakie stawiamy aplikacji, dostępnego czasu i budżetu. Flutter i React Native doskonale pokrywają zapotrzebowanie na szybki, niskokosztowe i nieskomplikowane aplikacje. Implementacja natywna to najlepszy wybór dla złożonych realizacji, wymagających dużych mocy obliczeniowych, zaawansowanej grafiki i ścisłej integracji z warstwą sprzętową urządzenia lub głębokich interakcji z systemem operacyjnym.
Zarówno Flutter jak i React Native to nowoczesne, świetnie rokujące technologie, szturmem zdobywające serca zarówno developerów jak i właścicieli aplikacji. Dostępność na wielu platformach i funkcjonalności odpowiadające potrzebom wielu biznesów - to elementy stojące za wciąż rosnącą popularnością frameworku od Google i Meta.
Jak pokazują trendy na rynku oraz nasze doświadczenia jako Software House, wyraźnie widać rosnące zainteresowanie technologiami multiplatformowymi zarówno w małych projektach, jak również w korporacyjnych i bankowych wdrożeniach. Może to wynikać m.in. z faktu, że bardzo często takie technologie pozwalają optymalizować koszty (oraz czas) wdrożenia, utrzymania oraz dalszego rozwoju aplikacji. Warto zainteresować się tym aspektem, ponieważ znam przypadki gdzie przepisanie aplikacji od podstaw na technologię typu Flutter czy React było ekonomicznie bardziej optymalne niż utrzymywanie oddzielnych aplikacji natywnych - mówi Radek Stanisz, Chief Project Officer The Heart R&D Lab
Którąkolwiek opcję wybierzesz - możesz liczyć na mobilne biblioteki Tpay!

SDK dla e-commerce
Dynamiczny rozwój technologii stawia przed SDK szereg wyzwań. Jakie oczekiwania muszą spełnić gotowe biblioteki mobilne udostępniane przez Tpay?
Podążać za nowymi na rynku technologiami (Flutter, React Native i inne).
Zapewniać atrakcyjne dla klientów metody płatności.
Ciągle ulepszać proces płatności tak, aby skutecznie realizować jak najwięcej transakcji.
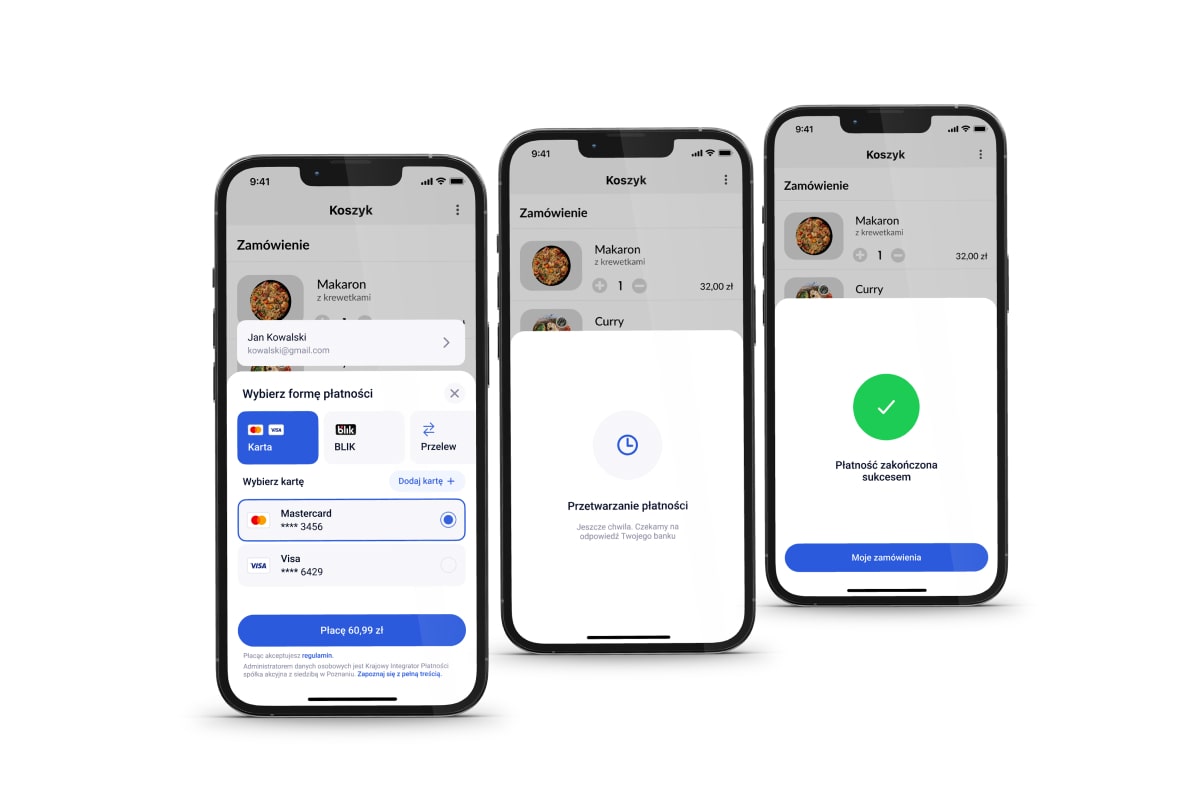
Umożliwić e-commerce’om większą kontrolę nad wyglądem SDK. Dzięki temu np. bramka płatnicza będzie idealnie dopasowana do interfejsu mobilnego sklepu, a użytkownicy będą czuć, że na każdym etapie transakcji pozostają w tej samej aplikacji.
Ułatwić w SDK rozwój tzw. możliwości bezekranowych, dzięki którym wszystkie widoki w aplikacji można całkowicie dostosować według swojego uznania bez konieczności implementacji ich od zera
Stale ulepszać biblioteki dzięki takim rozwiązaniom jak np. przekierowanie klienta do aplikacji sklepu po kliknięciu w link do płatności w wiadomości e-mail itp.
Framework czy native: co wybiera e-commerce?
W przypadku e-sklepów wybór jest prosty i z reguły pada na framework ze względu na szybszy czas dostarczenia produktu, ale nie tylko. Dużą rolę odgrywa tu uniwersalność tych rozwiązań. Dla przykładu Flutter umożliwia tworzenie zarówno aplikacji mobilnych, jak i webowych, co pozwala dzielić elementy interfejsu pomiędzy apką a stroną internetową.
Warto pamiętać, że gdy właściciel e-sklepu jednocześnie ujednolica technologicznie stronę i aplikację, koszt oraz czas wdrożenia mogą wzrosnąć w związku z np. przepisaniem całej aplikacji webowej ze standardowego języka na Flutter. Jeśli natomiast sklep został stworzony w oparciu o React, przeniesienie takiej strony do aplikacji mobilnej napisanej przy użyciu React Native jest o wiele szybsze niż zwykły development. W zamian otrzymujemy daleko idącą spójność wizualną i UX-ową, która umożliwia łatwiejsze planowanie rozwoju e-sklepu, także dzięki rozszerzeniom w postaci SDK - mówi Sławomir Krupa, Mobile Developer w The Heart R&D Lab.

Z myślą o sklepach korzystających z bramki płatniczej Tpay, systematycznie rozwijamy portfolio udostępnianych gotowych bibliotek, w tym mobilnych SDK. Działając z zaufanymi partnerami, m.in. The Heart R&D LAB, wspieramy tysiące e-sklepów w likwidowaniu przeszkód w procesie zakupowym
> Linki do kodu oraz pełną dokumentację techniczną znajdziesz na naszej stronie.
> Mobilne SDK łatwo zainstalujesz dzięki przejrzystym instrukcjom dla Android, iOS i Flutter.